Leerdoelen
- jQuery core: ready for selectors en DOM manipulation
- ...
Diversiteit
Er zijn vier grote frameworks die het ontwikkelen gemakkelijker maken: Dojo Toolkit, Yahoo! User Interface Library (YUI), Prototype en jQuery:
-
Dojo
Van deze vier is Dojo verreweg de oudste en de meest uitgebreide. Dojo ondersteunt on-load including, offline applicaties, 2D drawing en meer.
http://dojotoolkit.org/ -
YUI
Zoals de naam al zegt intern ontwikkeld door Yahoo. Het is vooral gefocust op het supporten van meerdere browsers op één manier en is veelvuldig getest en gedocumenteerd.
http://developer.yahoo.com/yui/ -
Prototype
Dankt zijn populariteit vooral aan de automatische integratie in RubyOnRails en is ook gemaakt om dit zo goed mogelijk te doen. Behalve dat is het een kleine, compacte en handige library die ook in andere talen gebruikt kan worden. Prototype is echter lastig te integreren in bestaande codebases, omdat het sommige aspecten van Javascript verandert.
http://www.prototypejs.org/ -
jQuery
Is gebaseerd op “chaining” en heeft weer een hele andere aanpak dan de eerdere drie libraries. Het focust zich geheel op uitgebreide DOM element selectie met maar 1 functie $() en ondersteunt bijvoorbeeld XPath en CSS3 om dit te doen. Het lijkt een beetje een combinatie te zijn van zowel Prototype, Behaviour en Scriptaculous. Prototype die o.a. met de $() notatie op de proppen kwam, Behaviour is een javascript library die je instaat stelt om CSS selector notatie te gebruiken om DOM elementen te benaderen en Scriptaculous is een library met allerlei visuele effecten. jQuery lijkt van alle 3 een klein beetje te nemen om zo tot een mooi compromis te komen. Verder is het een zeer kleine library, met meerdere plugins beschikbaar om functionaliteit toe te voegen.
http://jquery.com/
Deze verschillende libraries blinken uit op verschillende vlakken. Prototype heeft hele handige Ajax functies, terwijl YUI weer een grote user interface patterns documentatie en support heeft. Dojo is vooral handig voor de grotere applicaties, jQuery voor snelle websites. Deze laatste gaan we de komende weken uitgebreid onderzoeken.
Hoe werkt jQuery?
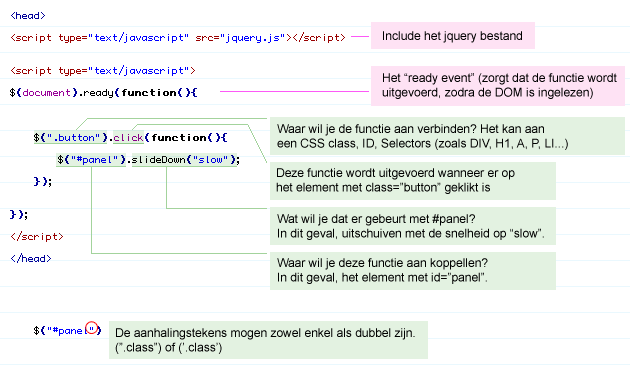
Aller eerst moet je jQuery downloaden en ernaar verwijzen in een HTML pagina (bij voorkeur in de <head> tag). Vervolgens maak je functies die jQuery vertellen wat er moet gebeuren. Zie het schema hieronder:
 Hoe krijg ik het juiste element?
Hoe krijg ik het juiste element?
Het schrijven van een jQuery functie is relatief makkelijk (dankzij de online documentatie). Het belangrijkste wat je moet leren is; hoe krijg ik precies dat element dat ik nodig heb.
- $("#header") = zoekt het element met de id="header"
- $("h3") = zoekt allel <h3> elementen
- $("div#content .photo") = zoekt alle elementen met class="photo" die genest zijn binnen de <div id="content"> tag
- $("ul li") = zoekt alle <li> elementen die genest zitten in alle <ul> tags
- $("ul li:first") = zoekt alleen het eerste <li> element binnen de <ul> tags
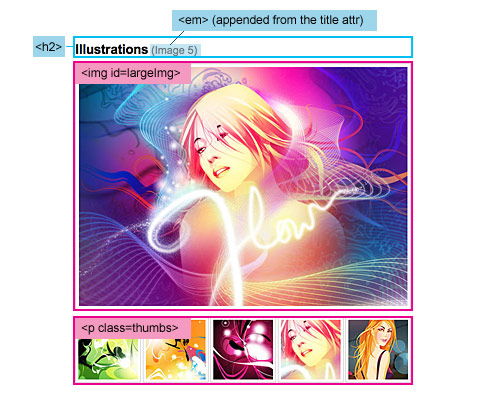
Plaatjes gallerij
Stel je voor dat je een portfolio met beeldmateriaal hebt. De plaatjes wil je laten zien zonder telkens naar een nieuwe pagina te gaan. Met dit voorbeeld kun je JPG's laden in een bestaand element. (zie demo)

Als eerste voeg je een lege <em> toe H2.
Als er op een link geklikt wordt binnen de <p class=thumps>:
- wordt het href attribute opgeslagen in de "largePath" variable
- wordt het title attribute opgeslagen in de "largeAlt" variable
- wordt het <img id="largeImg"> scr attribute vervangen met de "largePath"variable en de alt attribute met de "largeAlt" variable
-wordt de em inhoud (binnen h2) bepaald door de "largeAlt"variable (en er worden de nodige haakjes toegevoegd)
$(document).ready(function(){
$("h2").append('<em></em>')
$(".thumbs a").click(function(){
var largePath = $(this).attr("href");
var largeAlt = $(this).attr("title");
$("#largeImg").attr({ src: largePath, alt: largeAlt });
$("h2 em").html(" (" + largeAlt + ")"); return false;
});
});
Opdracht
Maak van bovenstaande image gallery een lightbox!
linken